Interactive Application Project:
Determining the Need for a New Application ...
Our client Homeward Bound is a new, locally-owned company based out of Youngstown, Ohio, focusing on finding forever homes for shelter pets around the United States.
THE PROBLEM
There are numerous options when it comes to selecting a family pet, from breeders to pet stores to animal shelters. Animal shelters are by far the most overlooked option, due to “second hand” stigmas.
“Animal shelters currently provide only 10 to 20% of the animals people take into their homes,” according to People for the Ethical Treatment of Animals (PETA).
Finding the perfect pet match for a family can be challenging when existing pet adoption websites are designed poorly, with their photography portraying sad, depressed animals, and their search functionality lacking personalization for the user’s pet-finding needs. This can lead to frustrated users, who may not have wanted a “second-hand pet” in the first place.
Currently, nearly 40% (2.5 million) of companion animals entering shelters each year are either euthanized or remain in need of adoption.
SOURCE: PETA These estimates are based in part on Shelter Animals Count data and other known and estimated sources, 2015-2018.
THE DESIGN CHALLENGE
The access points to these animals, such as websites and/or mobile applications need improved to reduce this number.
Initial Questions
Who are the target users?
Who is the competition?
What are the competition’s successful and unsuccessful elements?
What do users focus on?
What goals would the users like to accomplish?
How can we help users meet these goals with the creation of an interactive application?
project goals
Homeward Bound is looking to build a new, mobile application that will mobilize pet adoption, and reduce the unnecessary euthanization of pets in the United States. This application will be a new, stand-alone product, that will help improve the current process for finding homes for pets on individual pet adoption sites.
Where We Began ...
USER BASE
A well-rounded understanding of the Homeward Bound user base was compiled, in order to understand how user motivations could then prioritize the tasks in the mobile application.
The user base that will use this application includes:
Past pet adopters
Potential first-time adopters
Children wanting their parents to adopt a pet
Those who are undecided and teetering between different methods of obtaining a pet (breeder, pet store or adoption).
Discover more about the user base of the Homeward Bound application in the full project brief.
COMPETITIVE ANALYSIS
The primary competition for Homeward Bound, is a website and mobile app called: Petfinder. This application, while similar in respect to the primary goal of adopting animals, primarily differs when it comes to matching a potential pet owner to a potential adoptee.
Homeward Bound takes the algorithmic approach of matching humans to available animals based on data, in addition to user preferences, with the goal of statistically enhancing the likelihood that the pet will not only be adopted, but also reducing the pet-return rate.
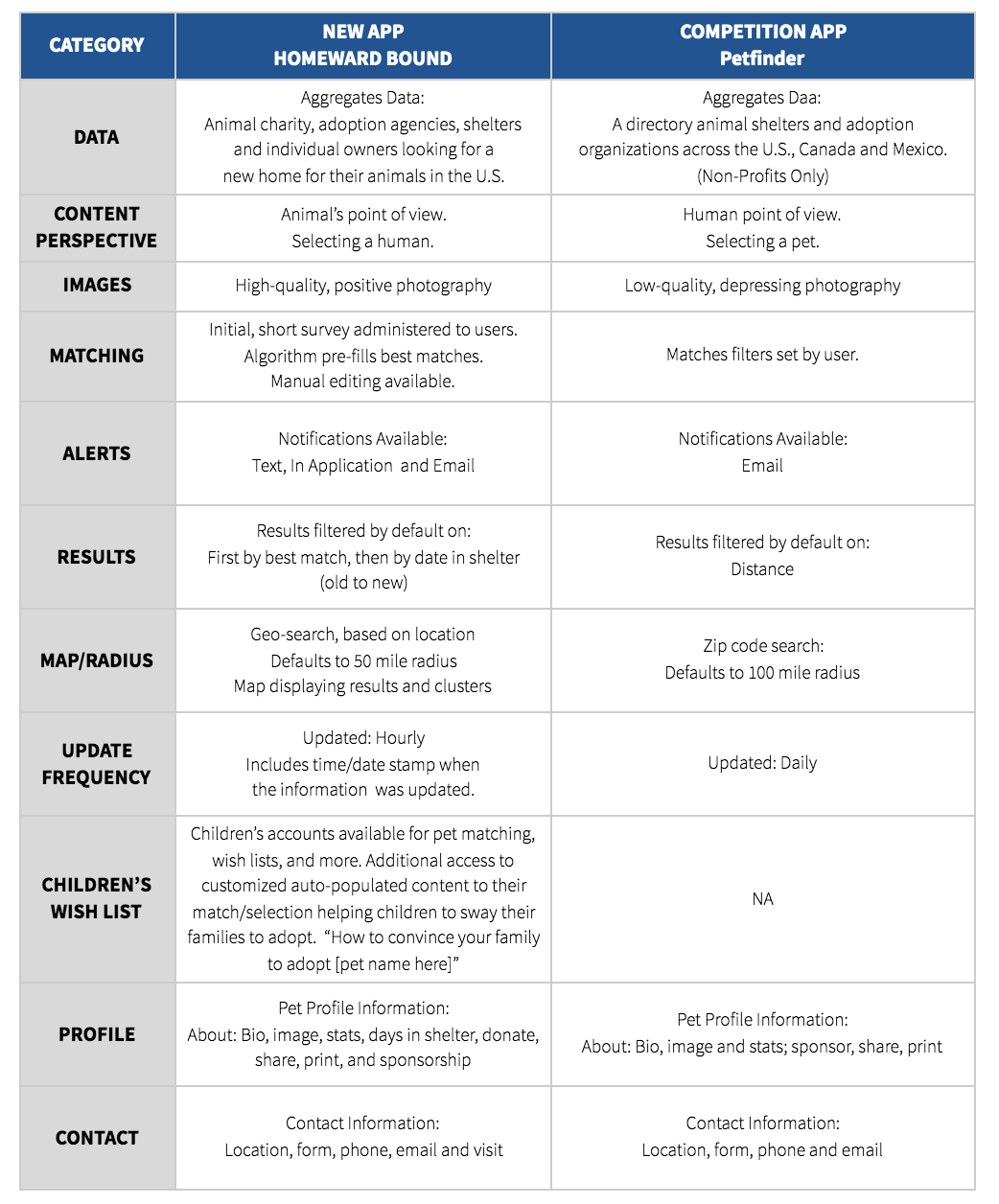
FUNCTIONALITY COMPARISON CHART
WORKFLOW: USER JOURNEY
A user flow was used instead of a sitemap to show the user’s progression through the mobile application, based on their chosen interactions. Included in this flow are the primary sections of the site, whereafter the user can deviate and jump, based on his or her preferred interactive path. The detail is also meant to help the designers and developers plan for the envisioned, initial development of the application.
the USER FLOW
The above image pictures a segment of the application’s full user flow. .
WIREFRAMES
An interactive content wireframe was created for the Homeward Bound application, using the content organization from the previous screenflows. The purpose of the wireframes is to provide the content hierarchy and content architecture for each individual screen. Annotations are included in the initial wireframes to provide insight into the development process and functionality.
screen DEVELOPMENT
Interactive Prototype
The research and development conducted to date will assist in the creation of a new Homeward Bound App. Users will be able to navigate an environment that aggregates pet adoption data from around the country into one, centralized hub of pet adoption candidates. The app will cultivate positive content and imagery, uniquely matched to the user’s preferences, and include notifications, making it not only more desirable to adopt, but both easier and faster to make a pet selection. This will improve adoption rates and reduce the number of euthanizations in America, which currently stands at 1.5 million each year.
READY FOR TESTING
After multiple rounds of revisions, the wireframes were then given interactive functionality, resulting in an interactive prototype for the client, Homeward Bound. The polished, usable prototype was then positioned to be used to conduct usability testing.
The prototype version included:
Complete functionality for the application, linking navigation, screens and app sections
Inclusion of basic aesthetics to inform the experience (color, typography and placement)
Inclusion of refined interactions:
Buttons and states
Switches, sliding controls and form fields
Screen transitions
Touch/gesture control
Microinteractions, affordances and discoverability
*Based on the outcome of the future testing, change iterations will take place in order to finalize the application for launch.
Important Items to Keep in Mind
INTERACTIVE PROTOTYPING
Design with research in mind. Have a good understanding of major tasks, mental models, opportunities and the like.
Know the mission. Be sure to gain a clear understanding of the client's mission.
Accept feedback. Insight from outside sources can help push us beyond our personal boundaries and create the best experience for our users.
Plan for the unexpected. Change requests and adjustments may need to be made based on functionality abilities and/or limitations. Be willing to make those necessary adjustments, as needed.
Always provide a clear justification for your case. Show value in your results and how it would relate to the client.
Save time and money. Proper research can also potentially prevent spending unnecessary dollars, dealing with unsatisfied users, extended timelines, and so forth — that is, if the issues are caught in time during the UX process.
Iteration is the word. The creative process is never complete.